
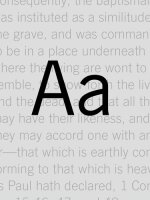
News Gothic
News Gothic is a sans-serif typeface made in 1908 by Morris Fuller Benton for newspaper and magazine publishing. BYU-Idaho uses this font often in bold for headlines. News Gothic also works well for subheadings and small captions.
The university has access to it through an Adobe software agreement.
Additional custom weights, such as condensed or bold, can be purchased if needed.
The university has access to it through an Adobe software agreement.
Additional custom weights, such as condensed or bold, can be purchased if needed.

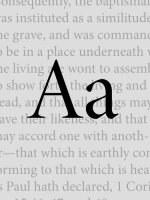
Minion
Minion is a serif typeface designed in 1990 for body text in a classic style, although slightly condensed and with large apertures to increase legibility. BYU-Idaho uses this font primarily for titles and body text in corporate identity, brochures and flyers, etc.
The university has access to three useful sets through an Adobe software agreement.
Minion Caption is for small use (8 point and below)
Minion is for regular use (between 9 and 24 point)
Minion Display is for large use (25 point and above)
The university has access to three useful sets through an Adobe software agreement.
Minion Caption is for small use (8 point and below)
Minion is for regular use (between 9 and 24 point)
Minion Display is for large use (25 point and above)

Bickham Script
Richard Lipton's Bickham Script is a flowing, formal script typeface based on the lettering of 18th-century writing masters. BYU-Idaho uses this font sparingly, mostly for formal or official designs such as inaugurations, devotionals, and commencements.
The university has access to it through an Adobe software agreement.
The university has access to it through an Adobe software agreement.

Previously-Approved Fonts
Over the years, other fonts have been approved for specific-use cases. However, these are not considered official brand fonts. Avoid using these old fonts for official or off-campus use.

Web Fonts
Due to technology restrictions, we give the UX and Web Development latitude to choose and propose fonts that feel similar enough to the official brand fonts while meeting technology requirements. Changes to the font on the website need to be brought to the brand committee.